+ 1
- 1
package.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
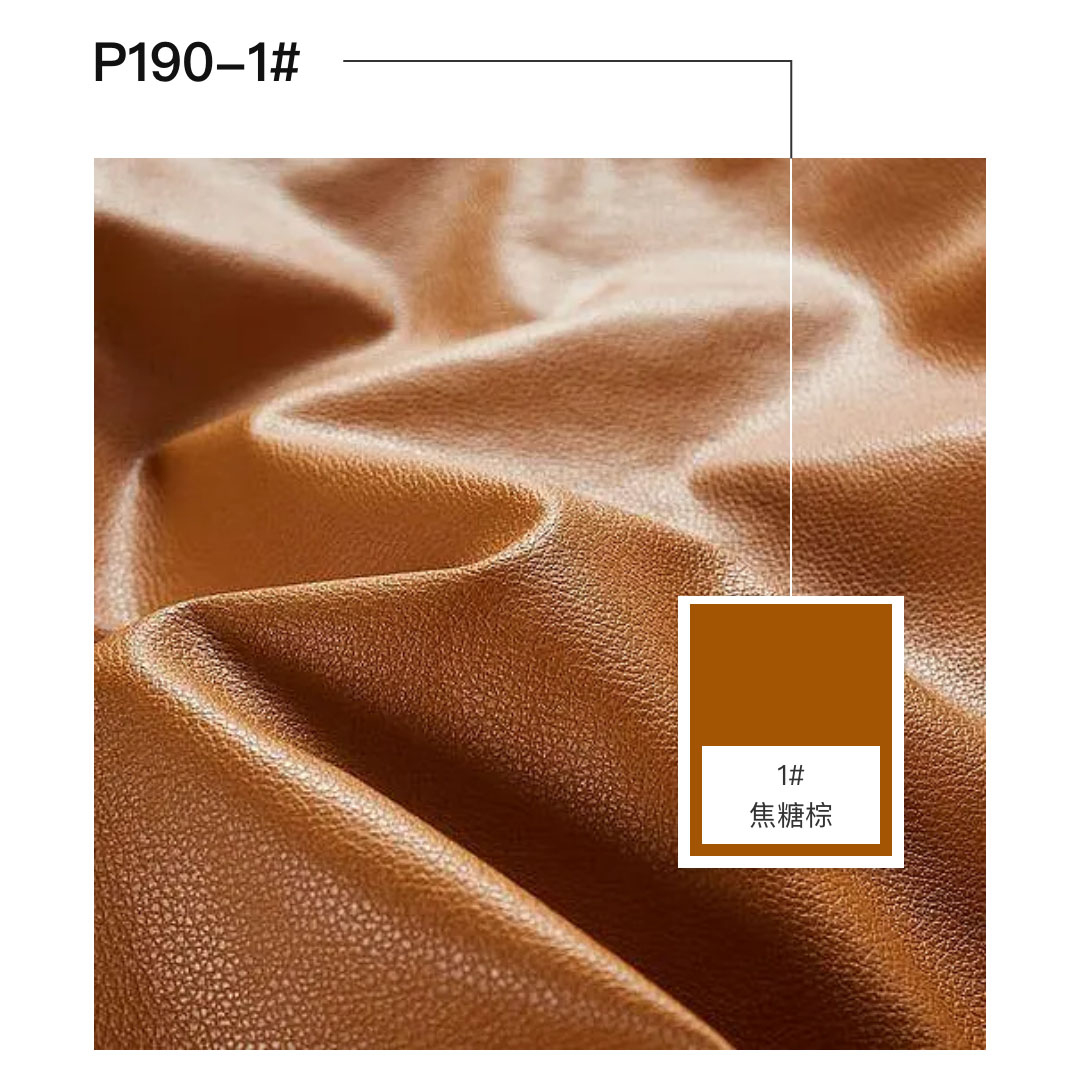
src/assets/comps/Card12/未标题-3.jpg

BIN
src/assets/imgs/Logo.png

+ 1
- 1
src/modules/editor/components/CompUI/customUI/Cards/Card12/component.tsx
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 3
src/pages/website/CreateMat/components/TreePanel/MatItem.tsx
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/pages/website/CreateMat/components/TreePanel/MeshItem.tsx
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 11
- 12
src/pages/website/components/layout/LeftContent.tsx
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 2
src/pages/website/components/layout/Logo.tsx
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 4
yarn.lock
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||